ご無沙汰しております、ブロッコリーです。
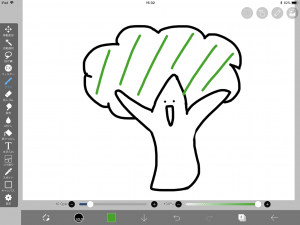
このままだと、あまり美味しそうではないので、広範囲に色を塗ってみましょう。
広範囲を塗るために線を太くする、というのも一つの手段ですが、枠内からはみ出してしまったり
細かな部分を塗り損ねてしまったりと、あまり良い手段とは言えないと思います。
そうならない方法もありますが、少し複雑なので今回は「塗りつぶし」を使ってみようと思います。
塗りつぶしならば、はみ出すことも塗り損なうこともありません。
塗りつぶしをするためにタップする場所は、以前ブラシ/消しゴムの切り替えで触った画面左側
Tと水滴マークの間にある、バケツのようなマークをタップすることで塗りつぶしモードになります。
あとは塗りたい部分をタップするだけです。
しかし、このように(極端ですが)隙間が空いているところをタップすると…


色がはみ出してしまい、辺り一面緑色になってしまいます、あちゃー。
こういう時は慌てず「やり直し」て、隙間探し。
塗りつぶしモードを終えるには、ブラシか消しゴムに切り替える事で終えられます。
あとは隙間を埋めて再度塗りつぶし。
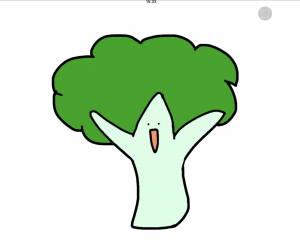
美味く塗ることができたら、生き生き(?)としたブロッコリーの完成です。

はぁーい
ここまでできるようになったのならば、この先はこだわりとディープな世界に入っていきます。
今までのネコやブロッコリーは、所謂デフォルメと呼ばれるものですが
極めて行けば、人物・風景と様々なものが表現できるようになることでしょう。
勿論、私は描けませんが。
そもそも、アイビスペイントとiPadに出会ったのはほんの4~5年前のことで、初めからデジタルに浸かっていた訳ではなく
それまでは、自分で考えたキャラクターを紙とシャーペン・色鉛筆で描いていただけでした。
その前は、Windowsに入っている「ペイント」の丸や三角形を組み合わせて、こけしの様なものを作っていましたし、
そのもっと前は、印刷したアニメの画像などを透かして、写し絵(トレース)をしていました。
ほぼアナログな私が、このアイビスに触れた最大のきっかけは
「無料アプリ」だったからだと思います。
無料だからこそ簡単に触れることができ
また、自分の思ったことを表現・具現化するのにうってつけのツールなのでは?と思い
今に至るまで使い方の紹介をしてきました。
紹介はもう少し続きます。 もう少しお付き合いしてもらえれば幸いです。
次回は、「レイヤー」のお話です。